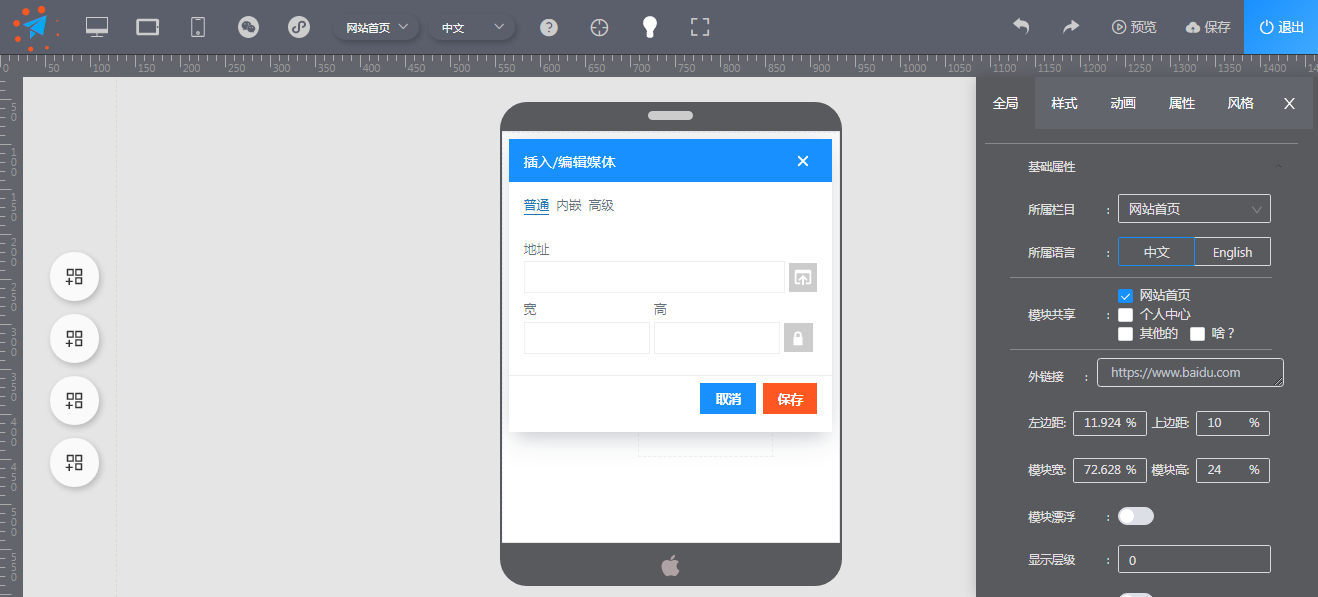
软件界面设计中包括了小图标的设计、文字排版、页面布局、色彩等设计元素, 这些设计元素本身就是一种符号。所以对于界面设计中设计元素的提取, 可参考符号学的角度分类。
根据符号学特征, 将设计符号分为语意, 语境, 语用, 语构成四个维度:语意在界面设计中表现为通过图标、构图形式等设计所表达出产品所具有的功能性, 如页面跳转功能、上下左右滑动功能, 以及各个小图标表达出的购物篮、个人中心等具体使用功能;语境研究的是设计中符号的区域性与时代性, 是社会化的考虑范畴, 由于区域和时代的划分, 用户对相同事物的认知会随时空和区域的不同而有所区别;语用研究的是用户的使用经验、习惯等因素对于设计元素使用的影响, 符合用户使用习惯的设计能够提升用户对产品的认知度;语构研究的是视觉图像的构成形式, 通过对视觉参考图像的提炼概括、变异修饰、分解再构等设计手法, 通过对原有的参考图像在表现形态方面的变换, 得出适合的设计元素。
没有更多内容。





 544
544