对于大部分的初学者来说,表格布局是最常用的布局方式,表格布局的优点是方便页面内容定位和对齐,且表格内可以嵌套,但嵌套一般不会超过三层,否则会增加解析时间,导致用户在进行网页浏览时,影响网速,插入表格后可以将与表格相对应的文字、图片和其他的内容置于相应的单元格内,这样,基本布局就完成了,表格布局的优点是简单直接,但表格布局效率比较慢,也容易出现格式错误,造成排版混乱。例如可以将网页分为标题、网站标志、导航栏、内容展示区、网站尾部。
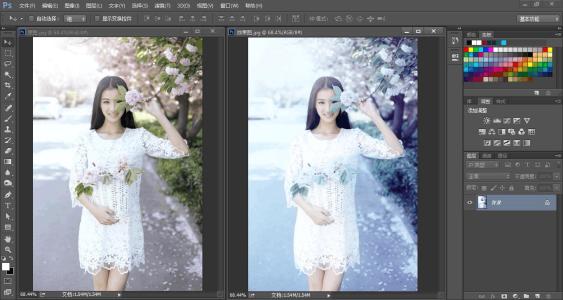
利用图像处理软件,可以生成网页格式。图像处理软件可以设计出较为美观的网页,且由图像处理软件生成的网页较为稳定。软件设计布局的缺点在于,如果某一个网页页面里面含有大量的图片,容易影响显示速度,另外转化成网页后,对网页的修改并不方便。
没有更多内容。





 461
461