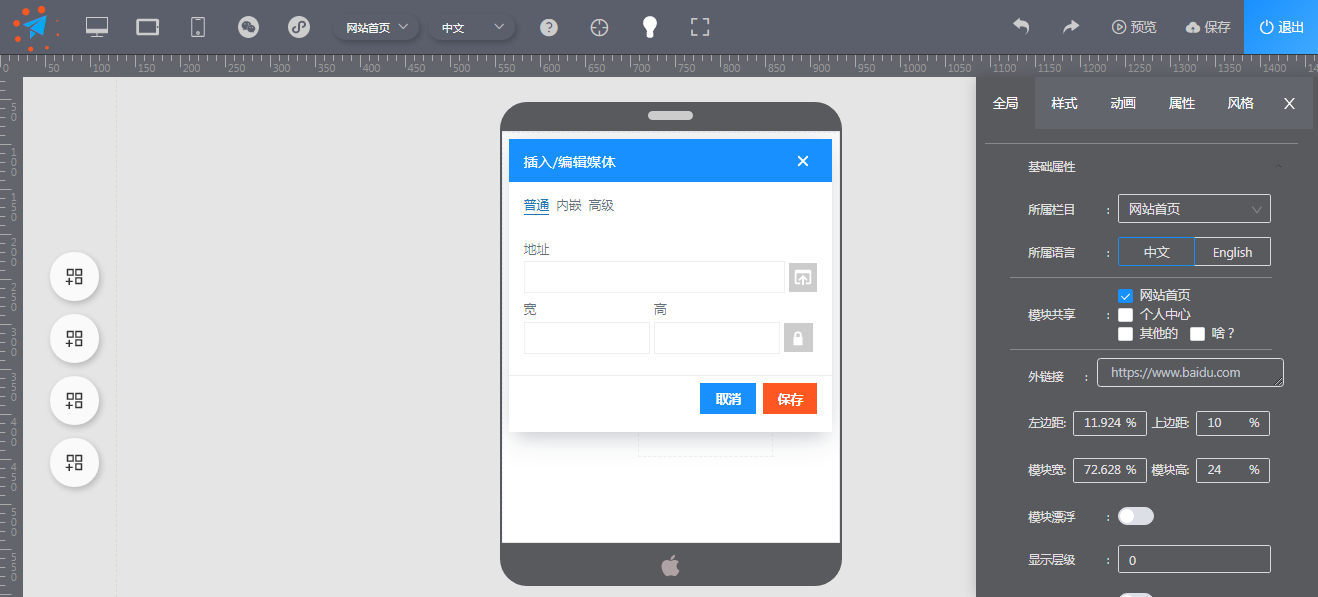
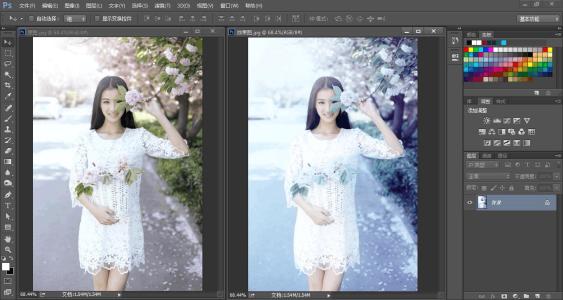
Web页面相关的文本信息在原则上可以扩充,但是由于H5页面元素设计要求集中。可以使用PS软件在设计时设置相应的网格比例分区,对主要网页元素设定空间比例,结合链接导向的重要性排序,对空间结构是否合理进行对比。网页设计中综合运用多类图形结构非常重要,比如,使用方形图像,对用户而言传递过来的信息比较严谨正规,比较适用于学术研究网站或各类新闻网站的网页设计。圆形图像传达的圆润柔美的信息,能够带给用户愉悦的情感体验,比较适用于娱乐网站或购物网站的网页设计。
三角线图像棱角尖锐,代表的着个性化、突出性的形象特点,多用于大多的各类个性化网站的设计。但是就设计本质而言各类图像结构的应用必须依附于网站的主旨,处理图像比例错误,才能够促使网页整体结构的主题更加突出,更加人性化。使网页设计内容更加丰富,页面效果更加突出。
没有更多内容。





 410
410