目录
一、添加(权限)节点1.1、引入vue1.2、添加模版(vue、jquery)1.3、添加节点控制器逻辑1.4、模型中定义修改器1.5、效果:一、添加(权限)节点
1.1、引入vue
使用vue进行界面管理,实现添加功能
我们在这个目录下存入vue.js:
1.2、添加模版(vue、jquery)
resources/admin/node/create.blade.php:
添加节点 @include("admin.common.validate")
1.3、添加节点控制器逻辑
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
// 异常处理
try {
// 后台验证
$this -> validate($request, [
"name" => "required|unique:roles,name"
]);
}
catch (Exception $e) {
return ["status" => 20002, "msg" => "验证不通过!"];
}
// 入库
Node::create($request -> except("_token"));
return ["status" => 1, "msg" => "添加节点成功!"];
}
1.4、模型中定义修改器
<?php
namespace AppModels;
use IlluminateDatabaseEloquentModel;
class Node extends Base
{
// 模型中定义修改器 设置route_name 可以为null 方法名set+字段名驼峰式
public function setRouteNameAttribute($value)
{
// 如果字段值为null,则设置为空字符串,修改和添加时生效 store 或 update
$this->attributes["route_name"] = empty($value) ? "" : $value;
}
}
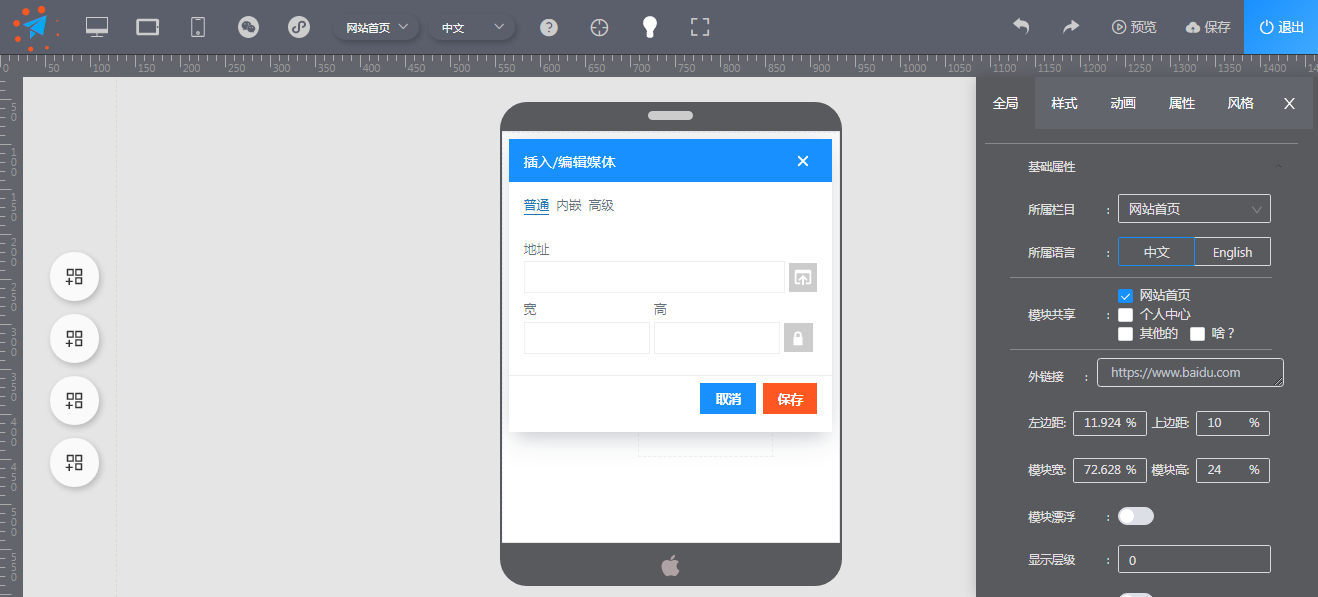
1.5、效果:
到此这篇关于laravel结合vue添加权限的实现示例的文章就介绍到这了,更多相关laravel vue添加权限内容请搜索IT博客社区以前的文章或继续浏览下面的相关文章希望大家以后多多支持IT博客社区!
没有更多内容。





 609
609